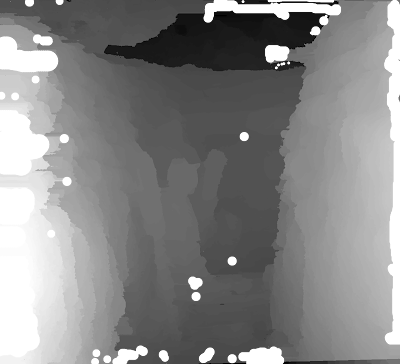
It took me about 2 hours of trial and error and I must say that I was completely drained when I decided it was time to quit and call it a day. This depth map has obvious errors which I am just discovering now. I completely forgot about the hole around where the left oar holder is. Also, I put the hole between the left arm and leg of the guide at the wrong depth. Last but not least, I completely ignored the depth discontinuity on the right side of the boat leaving a gigantic hole, which would prevent any boat from floating, I think. Those are easy fixes though.
The so-called Gimp paths are used to provide dynamic depth clues to the3dconverter2, as opposed to the static depth clues given in the sparse depth. I call the clues given in the Gimp paths dynamic because they can be easily changed either by modifying the path itself or by changing the path's name and hence its associated depth clue. Now, what does the3dconverter2 does with those Gimp paths? For the3dconverter2, any pixel along the path is assigned the depth given to the path itself (via its name). For any pixel with unknown depth (not along a Gimp path or not drawn in the sparse depth map), the3dconverter2 will give the best possible depth value by propagating the depth of pixels which are at known depths.
Video showing the whole process:
Follow me on youtube if you want more in-depth videos since those are a bit painful to make.
UPDATE!
After a lot of rest, I made a few changes to my Gimp paths here and there, especially for the boat. It really didn't take long, maybe 10 minutes, until I was satisfied. What really helped is to order the paths (in the path dialog window) w/r to depth.
Video showing the fixes:
Follow me on youtube if you want more in-depth videos since those are a bit painful to make.