Automatic depth map generation, stereo matching, multi-view stereo, Structure from Motion (SfM), photogrammetry, 2d to 3d conversion, etc. Check the "3D Software" tab for my free 3d software. Turn photos into paintings like impasto oil paintings, cel shaded cartoons, or watercolors. Check the "Painting Software" tab for my image-based painting software. Problems running my software? Send me your input data and I will do it for you.
Saturday, November 15, 2014
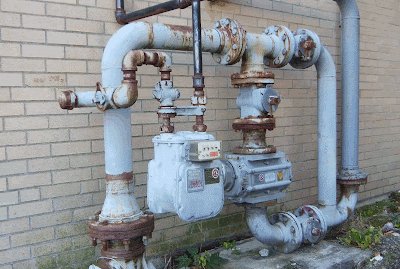
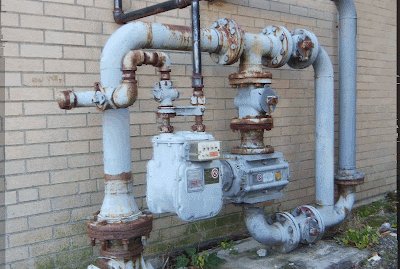
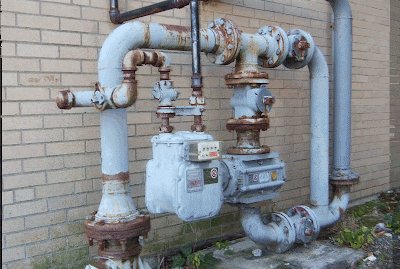
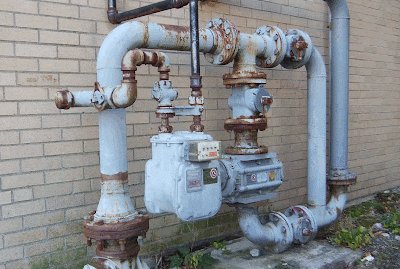
3D Photos - Pipes
We are gonna use Depth Map Automatic Generator 5 (DMAG5) to generate the (left) depth map using a min disparity of -28 and a max disparity of 2. I haven't changed the (current) default settings except the number of smoothing iterations (for the disparities of occluded pixels) which I have set to 0.
Let's have some fun and use depthy.me to generate a wiggly gif using the left image and the depth map. I highly recommend that website by the way. Because depthy.me expects near objects to be black and far objects to be white, you need to invert the depth map before you load it into depthy.me.
Now, what we really want is to generate interpolated views between the left and right images using Frame Sequence Generator 6 (FSG6) but, for that, we need a depth map for the right image.
The following procedure to obtain the right depth map (as opposed to the left depth map) is a bit obsolete as DMAG6 now automatically generates the left and right depth maps in one shot. For FSG6 to work, you still have to color invert the right depth map so that white is near and black is far.
Here's how you get a right depth map:
1) You horizontally flip the right image (that's your new image 1 or "left" image),
2) You horizontally flip the left image (that's your new image 2 or "right" image),
3) You use your favorite depth map generator using the exact same parameters (including the min and max disparities) you used to get the left depth map, and
4) You horizontally flip the depth map you have just obtained (That's the right depth map).
Now, we are finally ready to use FSG6. Here, I am gonna generate 5 frames which I am gonna use to create a wiggle gif. It's very easy to do in The Gimp for example loading up the frames with "Open as Layers...".
Subscribe to:
Post Comments (Atom)










No comments:
Post a Comment