In this post, we are gonna try to describe the whole process of producing a lenticular (in this case, using a 6x4 60 lpi lenticular lens from vuethru) from a stereo pair (in this case, a mpo taken with the Fuji W3 at the 3:2 aspect ratio setting and aligned in StereoPhotoMaker). The cool part is that it's all free, well, at least, as far as the software is concerned.
This tutorial was written quite a long time ago and since then quite a few things have changed:
1) You don't need to reduce the image size prior to using DMAG5. Just specify a "downsampling factor" greater than 1 and you're golden.
2) You don't need to flip the images to get the right depth map. DMAG5 now produces a left and right depth maps.

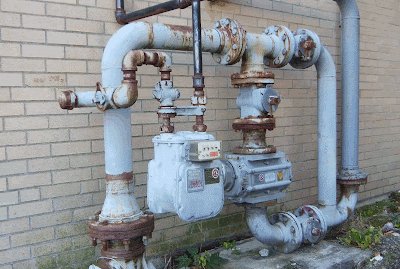
Left image (dimensions: 3617 x 2410).

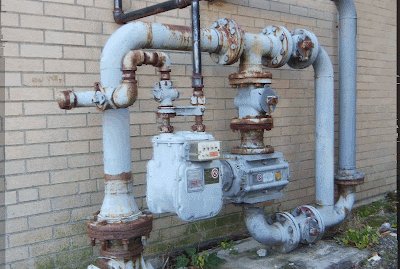
Right image (dimensions: 3617 X 2410).
We are not gonna use those to produce the left and right depth maps because those images are, in my opinion, too big. What we are gonna do is reduce them in size by a factor of 4 (in StereoPhotoMaker) and enlarge back the reduced size depth maps later:

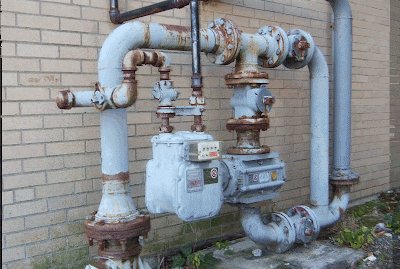
Reduced size left image (dimensions: 914 x 608).

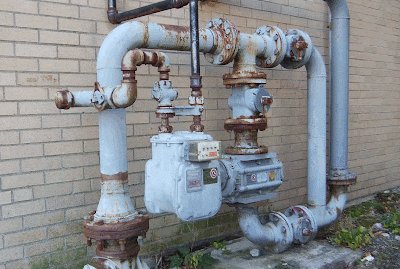
Reduced size right image (dimensions: 914 x 608).
We are now ready to get the (reduced size) left and right depth maps.
Disparity Finder 2 (DF2) tells us that the min disparity is -32 and the max disparity is 0. We use
Depth Map Automatic Generator 5 (DMAG5) to get the (reduced size) left depth map.

Reduced size left depth map (dimensions: 914 x 608).
To get the (reduced size) right depth map, we need to horizontally flip the (reduced size) right image, horizontally flip the (reduced size) left image, use DMAG5 to get the (reduced size) depth map without changing the min and max disparities, and horizontally flip the (reduced size) depth map to get the (reduced size) right depth map. It is very important to use the same parameters to get the left and right depth maps.

Horizontally flipped reduced size right image (dimensions: 914 x 608).

Horizontally flipped reduced size left image (dimensions: 914 x 608).

Reduced size depth map (dimensions: 914 x 608).
This depth map needs to be horizontally flipped. The resulting depth map will be the (reduced size) right depth map.

Reduced size right depth map (dimensions: 914 x 608).
We are gonna enlarge (in Gimp or Photoshop) the reduced size left depth map and the reduced size right depth maps so that their new sizes correspond to the original left and right images.

Full size left depth map (dimensions: 3617 x 2410).

Full size right depth map (dimensions: 3617 x 2410).
We can now generate the frames for our lenticular using
Frame Sequence Generator 6 (FSG6). Since my lenticular lens is 60 lpi and my printer has a resolution of 600 dpi, I am gonna go with a 10 frame lenticular (600 divided by 60 is 10). Because the reduced size is one fourth the original size, the min disparity and the max disparities that were used to generate the reduced size depth maps must be multiplied by 4. The min disparity to use in FSG6 is thus 4x(-32)=-128. The max disparity is 4x0=0.
Now that we have the frames for our lenticular, we need to interlace them into a single image to print and laminate to our lenticular lens. To interlace, we are gonna use Lenticular Image Creator (LIC). I have talked about LIC before in
Lenticulars - Interlacing with Lenticular Image Creator. I have tried to use SuperFlip but it doesn't like the .png file format and I am too lazy to switch to .tif. Before all that though, one needs to know the exact lpi for the given printer (and paper) by performing a pitch test. I have talked about the pitch test in
Lenticulars - Pitch Test with SuperFlip. Let's just say that for my printer, it is 60.12 lpi. In LIC, I use no registration marks but you can certainly add them if you want. Since my lens is 6x4, I choose an output width of 6 inches. Because the ratio of my stereo pair is 3:2, I expect the height to be close to 4 inches, which is the case.
Lenticular interlacing is a bit of mysterious affair but I have attempted to explain it in
Lenticulars - Lenticular Interlacing.

10 frame interlaced image (dimensions: 3600 x 2399).
We now need to print the interlaced image onto glossy photo paper. In Gimp, I load the image, go into "Print Size" under "Image", and choose 6 inches for the width. This should give us a resolution of 600 ppi, which is what we requested in LIC. The image is ok to be printed.
All is left to do is properly align the printed interlaced image to the lenticular lens and laminate it. This is where it can get frustrating. What follows explains how I do it. There are probably better ways but it works for me.
- Make a vertical cut in the protective film near the border of the lens and attach a tiny bit of tape to it so that the strip of protective film can be easily removed.
- Position the lens until you obtain a good 3d effect straight on. You should get a 3d effect as soon as the lens is vertically aligned with the interlaced image. That's not all though. The lens should also be "centered" w/r to the interlaced image, that is, it should take the same amount of head shifting to the left and to the right before the image "jumps" (Closing one eye might help for this.) In other words, you should see the middle frame when you look at the lenticular straight on (with one eye closed). During the centering process, if it looks like you need to move the lens one way, well, move it the other way because everything is inverted in the interlaced image (The first frame is to the right and the last frame is to the left.)
- Pull on the piece of tape to release the strip of protective film and press the lens onto the interlaced image.
- Remove the rest of the protective film and press the lens onto the interlaced image underneath using either a laminator or a brayer. For a 6x4 lens, you don't really need any of that, you just have to be careful not to trap air when you press the lens against the paper underneath.
You may want to check this video on youtube about how to register a 3d photo to the lenticular lens since it's pretty well explained:
Of course, an article about 3d would not be complete without an animated gif of some sorts, so here's the 3d wiggle obtained using the reduced size left and right images and the reduced size left and right depth maps:
In the above, I may have used dpi instead of ppi, or vice versa. This is very common behavior as a lot of software out there use the two interchangeably. The dpi is a printer only thing, it tells you how many dots the printer can lay per inch on the paper. By the way, if the printer resolution is 4800 and it uses four colors, the printer resolution is really 1200 (4800/4). In theory, the dpi should be larger than the ppi and people in the know say that it should be a multiple of the ppi (that latter point, I am not completely sure why so if you know of a good source, let me know).
Please note that I am no expert in making diy lenticulars, so if you have suggestions, please let me know your thoughts on the subject. Making lenticulars at home with any inkjet printer is no easy task and the more streamlined and fool proof the process can be, the better.

.gif)